
Extrait
Les couleurs ou les éléments 'stop'
Voici la syntaxe pour l'élément 'stop' :
<stop id="name" offset="NumberOrPercentage" stop-color="Color" stop-opacity="Opacity-value" />

Diagram 7-1. Diagramme de l'élément 'stop'
( voir ce diagramme comme svg )
Note: Vous verrez de
nombreux diagrammes aux chapitres 7-8 et 9.
Les conventions sont les suivantes: élément dans un cercle, attribut dans un
rectangle, propriété dans un rectangle aux coins arrondis, valeur par défaut
en rouge, valeurs admises en vert. Les attributs et propriétés de l'élément
sont alignés sur des lignes rouges et les descendants possibles sur une ligne
bleue.
Les valeurs pour l'attribut 'offset' sont entre 0% et 100% ou entre 0 et 1. Pour chaque élément 'stop', la valeur de 'offset' doit être supérieure ou égale à la valeur du précédent élément 'stop'. Des valeurs inférieures à 0 (ou à 0%) sont ramenées à 0%. Des valeurs supérieures à 1 (ou à 100%) sont ramenées à 100%.
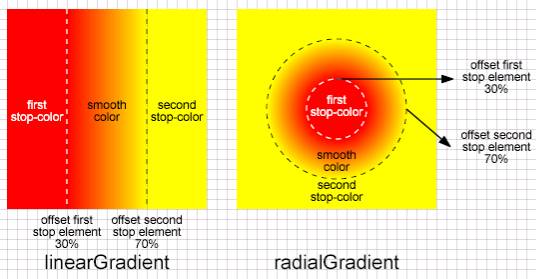
Comprendre l'attribut 'offset' ? Pour les gradients linéaires, la valeur de l'offset représente une position le long du vecteur défini par les valeurs des attributs 'x1' 'y1' 'x2' et 'y2'. Pour les gradients circulaires, il représente un pourcentage de la distance du foyer ( défini par 'fx' et 'fy' ) au bord du cercle le plus grand défini par 'cx' 'cy' et 'r'.

Figure 7-3. Utilisation des valeurs de l'attribut 'offset'
( voir cette image comme svg )
Si nous avons ce code :
<defs>
<linearGradient id="MyGradient">
<stop offset="10%" stop-color="red"/>
<stop offset="90%" stop-color="yellow"/>
</linearGradient>
</defs>
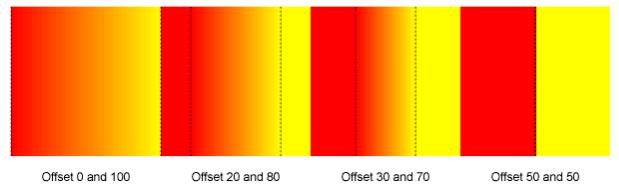
Pour remplir une forme, la couleur rouge est utilisée depuis le début de la forme jusqu'à 10% de sa longueur totale, la couleur jaune est utilisée de 90% à la fin, de 10% à 90% la couleur passe graduellement du rouge au jaune. La figure 7-4 montre quelques valeurs pour les attributs 'offset' d'un gradient linéaire. Pour 0% et 100%, tout le rectangle est rempli avec des dégradé. Pour 50% et 50%, nous avons deux zones, l'une rouge, l'autre jaune sans dégradés pour passer de l'une à l'autre. Nous aurions le même résultat avec 30% et 30% par exemple.

Figure 7-4. Quelques valeurs pour 'offset' dans un gradient linéaire
( voir cette image comme svg )
Avec ce code pour un gradient circulaire:
<defs>
<radialGradient id="MyGradient">
<stop offset="10%" stop-color="red"/>
<stop offset="90%" stop-color="yellow"/>
</radialGradient>
</defs>
Les valeurs de 'offset' s'appliquent aux rayons des cercles (nous pouvons choisir le foyer et le centre du plus grand cercle, voir dans la suite) Pour remplir le rectangle, la couleur rouge est untilisé pour le cercle de rayon 10% du rayon du plus grand cercle, le jaune est utilisé dans la couronne entre 90% et le cercle maximum. Entre les deux, de 10% à 90%, nous avons un dégradé du rouge vers le jaune.
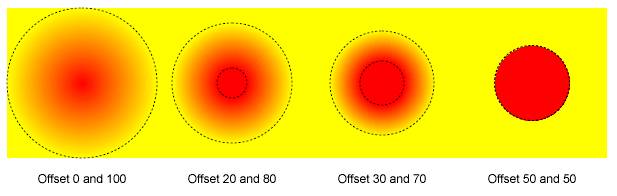
La figure 7-5 montre le résultat pour quelques valeurs de 'offset'. Pour 0% et 100%, nous avons uniquement un dégradé à l'intérieur du grand cercle. Pour 50% et 50%, nous retrouvons les deux couleurs sans dégradé.

Figure 7-5. Quelques valeurs pour 'offset' dans un gradient circulaire